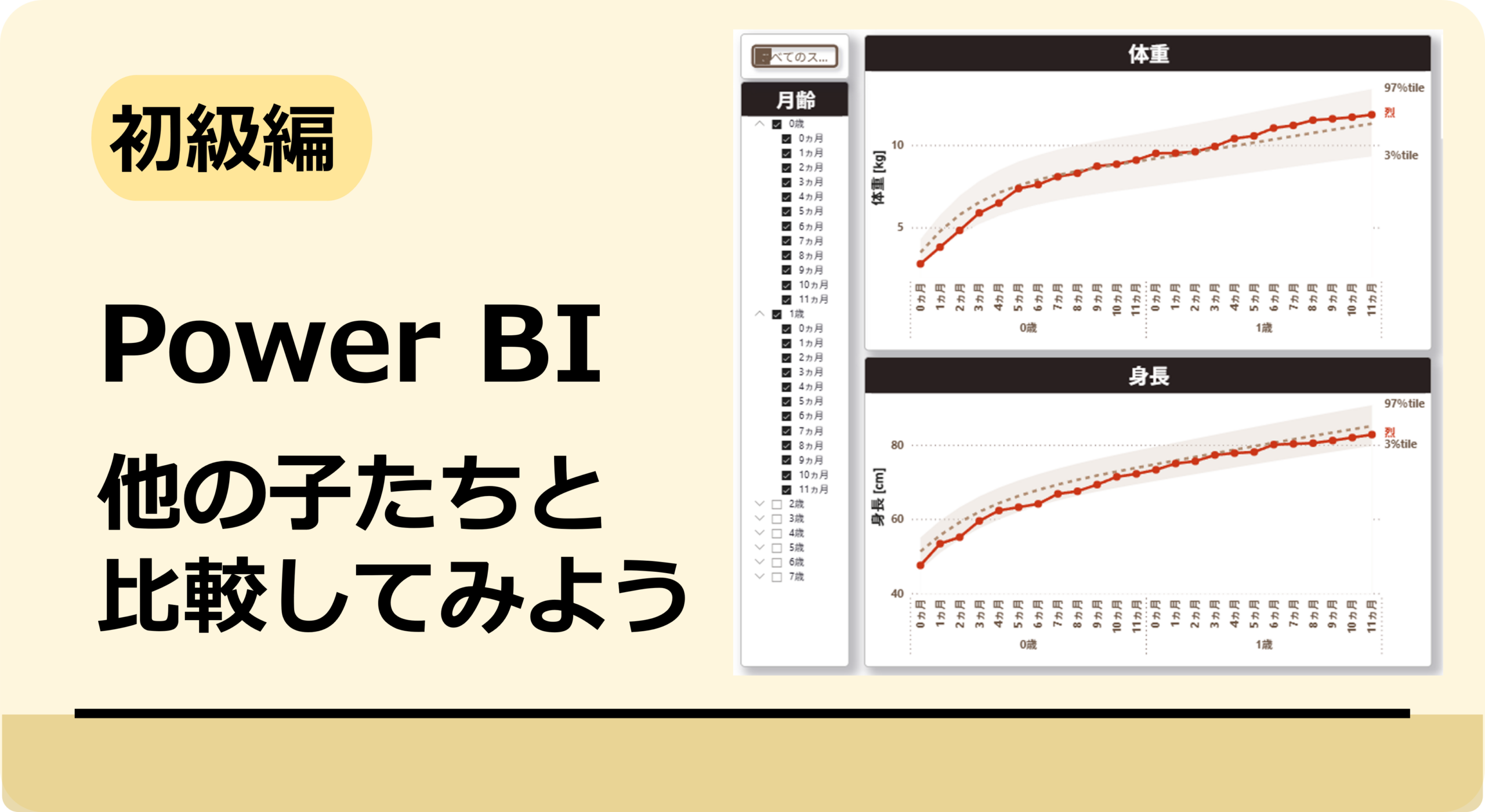
今回は、個別データが全体の中でどの位置にあるのかを、Power BIで「見える化」する方法をご紹介します。前回同様、我が子の成長データを例に、日本の発育曲線と比較したグラフを作成します。
この手法は以下のような場面でも応用できます。
- 製品ロットの品質が、過去実績と比べてどの水準かを把握したいとき
- 今年度の売上が、過去10年の中でどの程度のレベルか可視化したいとき
では、さっそく一緒に作ってみましょう。
- 国の発育曲線(中央値・分布)を折れ線グラフに追加できるようになる
- 網掛け領域やラベルを活用し、相対位置を直感的に伝えるグラフを作成できるようになる
仮想ケース
前回、長男の身長・体重の推移をグラフ化したところ、妻からこんなコメントがありました。

わぁ、こうやって見ると安心できるわね。でも……うちの子って、「他の子と比べてどうかしら?」気になるわね。
ということで今回は、我が子の成長曲線に日本の発育曲線(中央値・分布)を重ねて比較してみましょう。
データの準備
今回使用するデータは以下の3種類です。
前回データについてはこちらの記事(リンク)をご参照ください。
体重目安データの一例👇
| 生後日数 | 3%tile | 中央値 | 97%tile |
|---|---|---|---|
| 0 | 2.32 | 3.06 | 3.82 |
| 1 | 2.26 | 2.96 | 3.71 |
| 2 | 2.21 | 2.91 | 3.65 |
| 3 | 2.22 | 2.93 | 3.68 |
| 4 | 2.22 | 2.95 | 3.70 |
| 5 | 2.26 | 3.00 | 3.75 |
| 6 | 2.30 | 3.05 | 3.80 |
| 7 | 2.34 | 3.09 | 3.86 |
| 8 | 2.38 | 3.14 | 3.91 |
| 9 | 2.42 | 3.18 | 3.96 |
| 10 | 2.46 | 3.23 | 4.01 |
| … | … | … | … |
モデリング(データの接続)
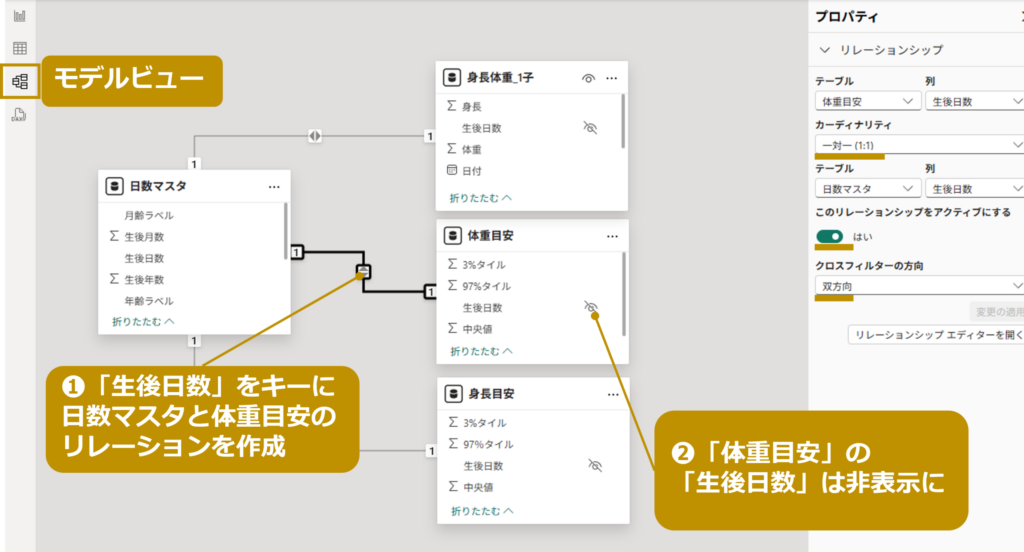
Power BIでのリレーションは以下のように設定します。
- 「生後日数」をキーに、日数マスタと体重目安テーブルを接続
- 体重目安テーブルの「生後日数」列は、誤操作防止のため非表示に設定
- 身長目安データも同様に接続

折れ線グラフに目安データを追加し、書式を整える
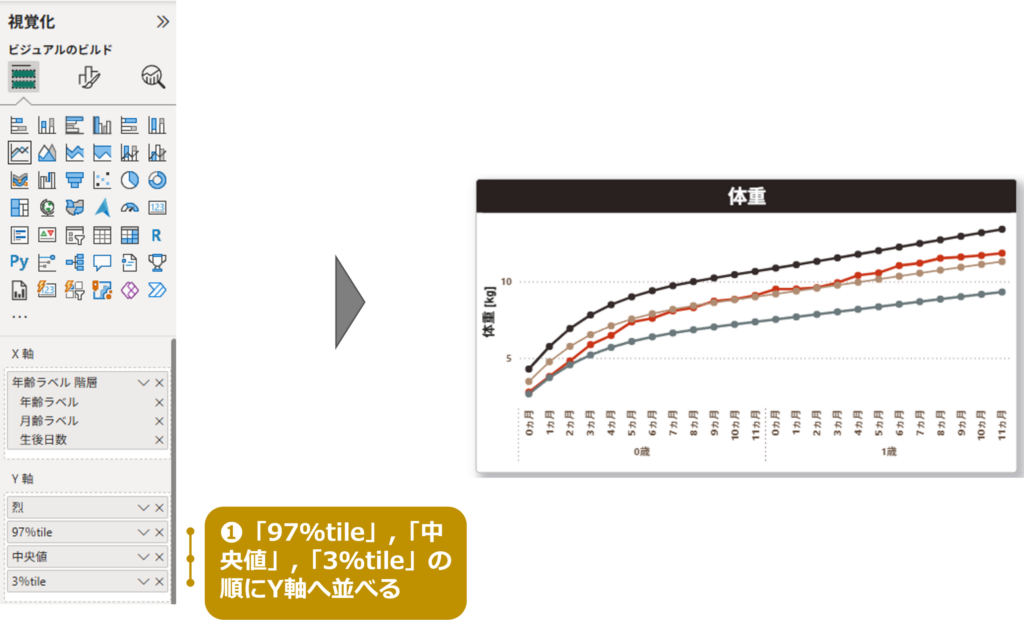
1. データの追加
❶Y軸に目安データを追加
- 第1子データの下に、「97%tile」,「中央値」,「3%tile」を順にドラッグ&ドロップ(順序が重要)。
- 集計方法はすべて「平均」を選択

2. 「ビジュアルの書式設定」
「97%tile」の設定
❷範囲を塗る
- 「網掛け領域」にチェック
- 「設定の適用先」「系列」から「97%tile」を選択
- 「カラー」を好きな色に設定し、「領域の透過性(%)」も調整

❸線を非表示にする
- 「ビジュアル」→「行」の「設定の適用先」「系列」から「97%tile」を選択
- 「カラー」の「透過性(%)」を100に設定

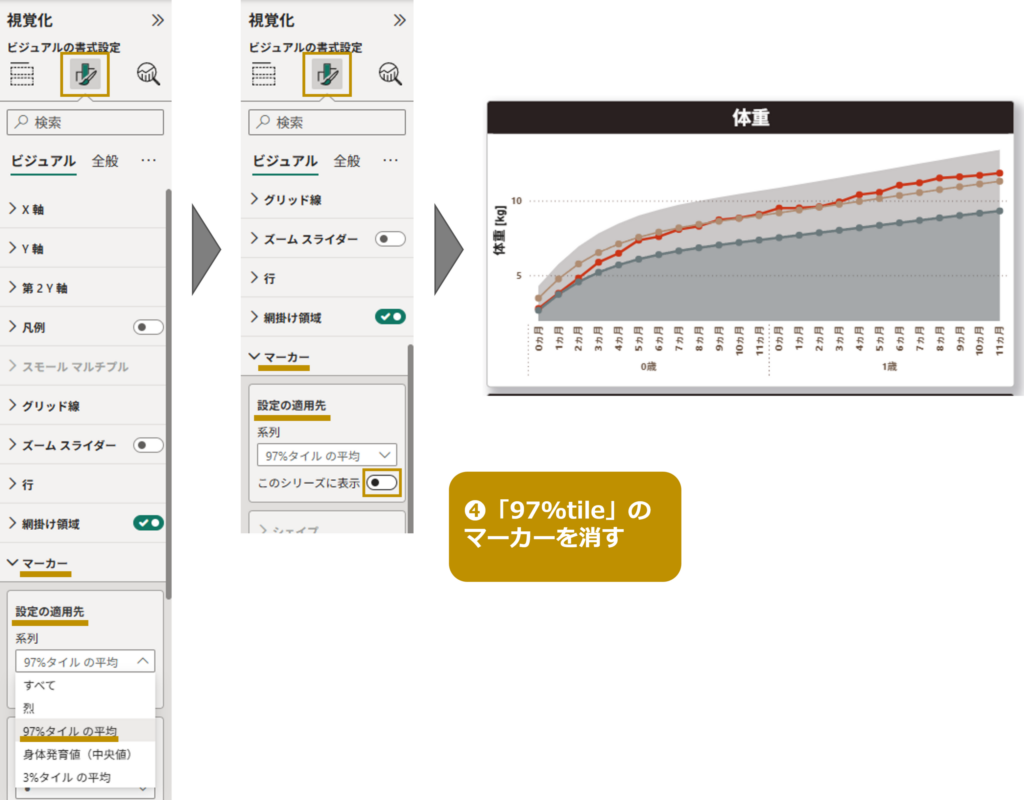
❹マーカーを非表示にする
- 「マーカー」の「設定の適用先」「系列」から「97%tile」を選択
- 「このシリーズに表示」のチェックを外す

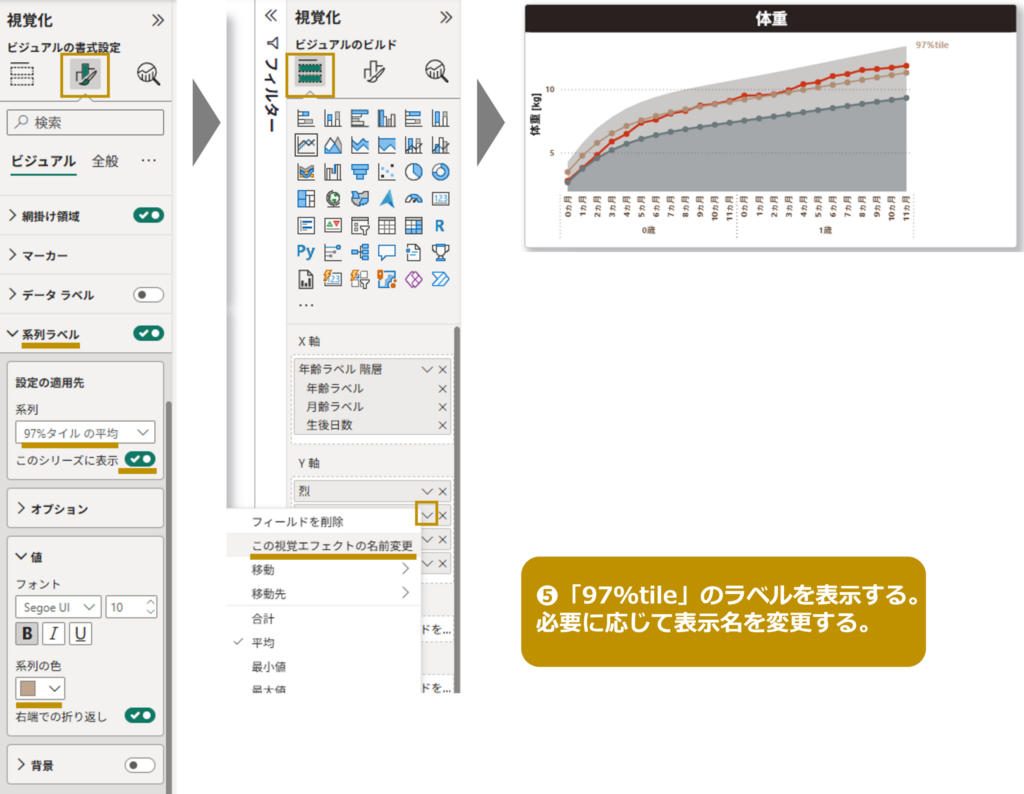
❺ラベルを表示
- 「系列ラベル」にチェック→「設定の適用先」「系列」から「97%tile」を選択
- 「このシリーズに表示」にチェック
- 「値」の「フォント」や「系列の色」を調整
- 必要に応じて、「Y軸」から対象を選択し「この視覚エフェクトの名前変更」で名前を変更

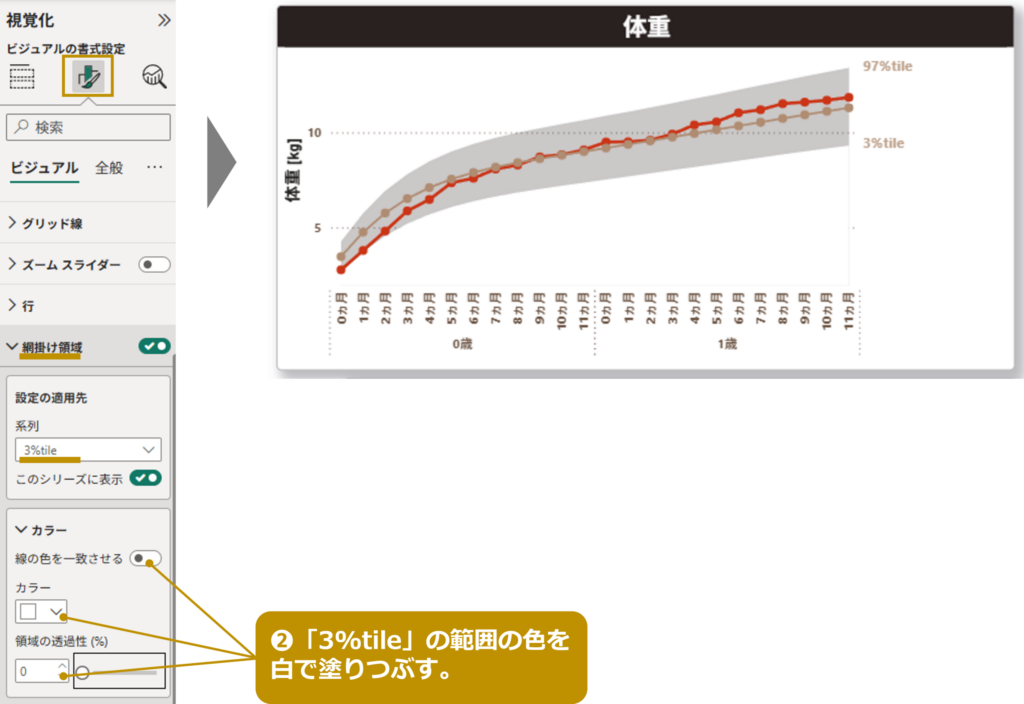
「3%tile」の設定
❸❹❺は「97%tile」と同様

❷範囲の色を消す
- 「網掛け領域」にチェック。「設定の適用先」「系列」から「3%tile」を選択
- 「カラー」は白(#FFFFFF)を選択し「領域の透過性(%)」を0に設定すると、背景を切り取ったような表示に

これで、3%tileから97%tileにかけて帯で色塗りができた。
「中央値」の設定
- ❷網掛け不要
- ❸線は点線など控えめに
- ❹マーカーは非表示推奨
- ❺ラベルは任意で表示
身長目安データについても、同様の設定をおこないます。
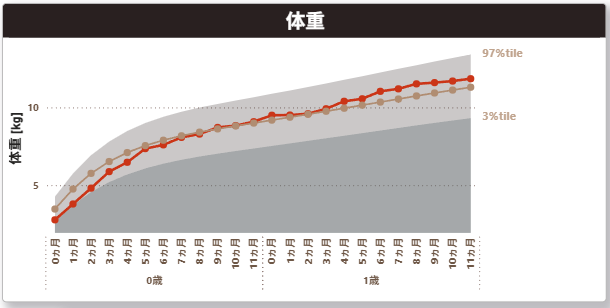
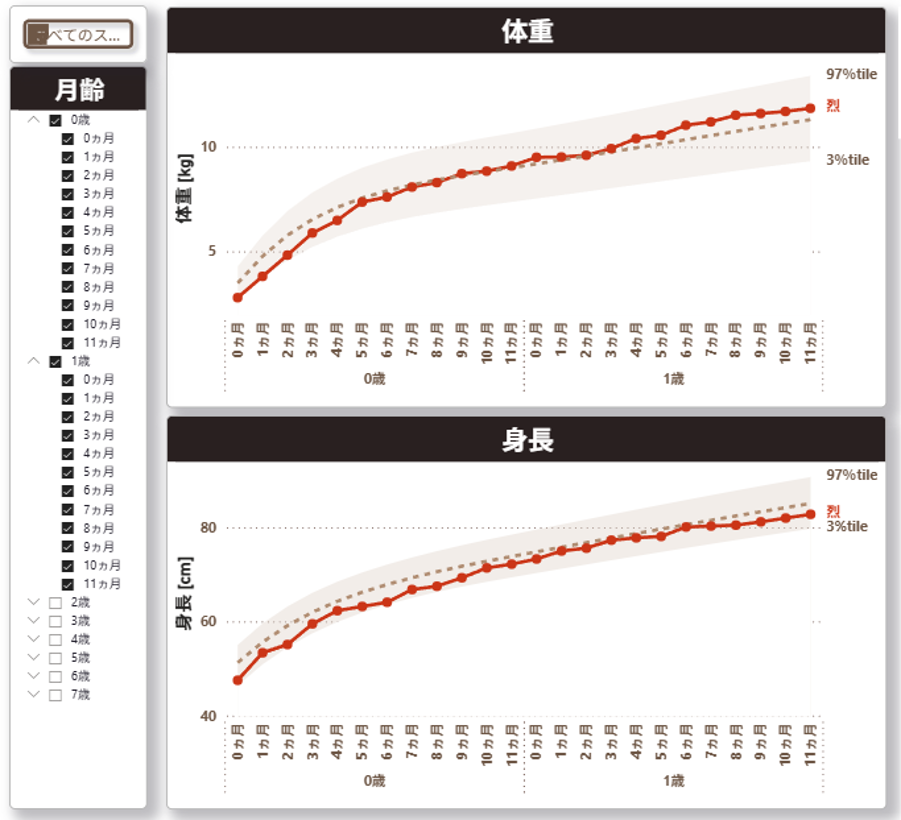
完成イメージ
これで、「第1子の成長曲線が全体のどのあたりに位置しているか」が一目でわかるグラフが完成しました。

まとめ
今回は、以下を学びました。
- 国の発育曲線と比較して、個別データの相対位置を把握するグラフを作成
- データが「全体の中でどの水準か」を直感的に伝える可視化の重要性を理解

なるほど。烈(長男)が全体のどのあたりにいるか、よくわかったわ。身長はやや低めだけど、体重はやや重めね。ところで、今1歳11か月の烈の体重って、全国的にみると何歳何か月相当なのかしら?
こういった「現在の数値が、基準線のどの時点と同じくらいか?」という問いは、ビジネスでも頻出します。
ということで次回は、あるX時点でのY値が、基準線のどのX時点に相当するかを計算・可視化する方法をご紹介します。実務や日常に応用できる視点です。お楽しみに!
この記事が参考になった方は まとめ記事 もご覧ください!
- Power BI 記事が気になる方
👉【Power BI 初級〜中級向け まとめ】ビジネス&育児を可視化しよう! - Power BIを快適操作するデスク環境 を整えたい方
👉【デスク環境 まとめ】快適なデスクを作り作業効率を爆上げしよう!







コメント